1
Code
<table border="1px" width="33%">
<th bgcolor="silver">Trocar de Posição</th>
<tr>
<td id="cel_01">Texto 1</td>
</tr>
<tr>
<td id="cel_02">Texto 2</td>
</tr>
</table>
Example
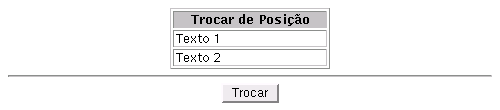
Before
Text 1
Text 2

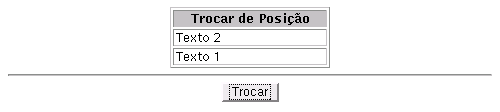
Afterward
Text 2
Text 1

By clicking on the Button "Barter", Alternate Line Text 1 for Text 2 and vice versa.
You want to change with the cell that’s on top, underneath, or sort them all one way and be able to reverse that order?
– Sergio