4
How could I make a step progress bar using Html5, css3 and js?
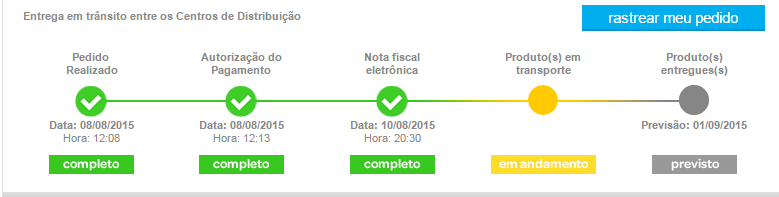
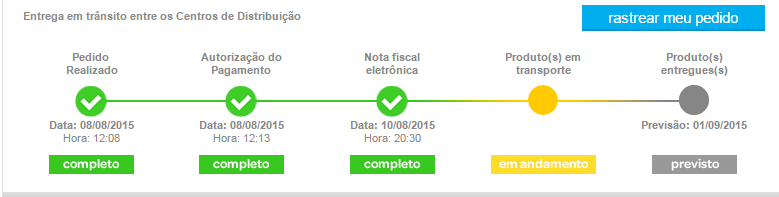
An example to clarify what I need to do:

I prefer to do it from scratch, but is there any library ready for it?
4
How could I make a step progress bar using Html5, css3 and js?
An example to clarify what I need to do:

I prefer to do it from scratch, but is there any library ready for it?
4
I made an example demonstrating how to create your Wizard/breadcrumb.
/* Progress Tracker v2 */
ol.progress[data-steps="2"] li {
width: 49%;
}
ol.progress[data-steps="3"] li {
width: 33%;
}
ol.progress[data-steps="4"] li {
width: 24%;
}
ol.progress[data-steps="5"] li {
width: 19%;
}
ol.progress[data-steps="6"] li {
width: 16%;
}
ol.progress[data-steps="7"] li {
width: 14%;
}
ol.progress[data-steps="8"] li {
width: 12%;
}
ol.progress[data-steps="9"] li {
width: 11%;
}
.progress {
width: 100%;
list-style: none;
list-style-image: none;
margin: 20px 0 20px 0;
padding: 0;
}
.progress li {
float: left;
text-align: center;
position: relative;
}
.progress .name {
display: block;
vertical-align: bottom;
text-align: center;
margin-bottom: 1em;
color: black;
opacity: 0.3;
}
.progress .step {
color: black;
border: 3px solid silver;
background-color: silver;
border-radius: 50%;
line-height: 1.2;
width: 1.2em;
height: 1.2em;
display: inline-block;
z-index: 0;
}
.progress .step span {
opacity: 0.3;
}
.progress .active .name,
.progress .active .step span {
opacity: 1;
}
.progress .step:before {
content: "";
display: block;
background-color: silver;
height: 0.4em;
width: 50%;
position: absolute;
bottom: 0.6em;
left: 0;
z-index: -1;
}
.progress .step:after {
content: "";
display: block;
background-color: silver;
height: 0.4em;
width: 50%;
position: absolute;
bottom: 0.6em;
right: 0;
z-index: -1;
}
.progress li:first-of-type .step:before {
display: none;
}
.progress li:last-of-type .step:after {
display: none;
}
.progress .done .step,
.progress .done .step:before,
.progress .done .step:after,
.progress .active .step,
.progress .active .step:before {
background-color: yellowgreen;
}
.progress .done .step,
.progress .active .step {
border: 3px solid yellowgreen;
}<ol class="progress" data-steps="4">
<li class="done">
<span class="name">Foo</span>
<span class="step"><span>1</span></span>
</li>
<li class="done">
<span class="name">Bar</span>
<span class="step"><span>2</span></span>
</li>
<li class="active">
<span class="name">Baz</span>
<span class="step"><span>3</span></span>
</li>
<li>
<span class="name">Quux</span>
<span class="step"><span>4</span></span>
</li>
</ol>Navigation is simplified, just set the previous classes with "done" and the current with "active". you can make it dynamic with some js making progress.
2
Try progressStep.js is a plugin jQuery to dynamically create progress bars with numbered steps.
https://github.com/mateagar/progressStep
Implementation:
<div> to hold the progress bar; give you some
dimensions (i.e., set width and height) - progressStep.js
will fill these dimensions with control.<div> and invoke the method
progressStep() over it to instantiate and return a bar of
progress.addStep() in the progress bar once for each
step in your process.refreshLayout() to set the size and position of everything on
screen.setCurrentStep() to go through the steps; optionally,
add event handlers to the steps so that you
can handle click or pre- or post-processing events
as necessary.Example:
html:
<div id="progressBar"></div>
Javascript:
$(document).ready(function () {
var $progressDiv = $("#progressBar");
var $progressBar = $progressDiv.progressStep();
$progressBar.addStep("First");
$progressBar.addStep("Second");
$progressBar.addStep("Third");
$progressBar.refreshLayout();
$progressBar.setCurrentStep(0);
});
Looks like a good plugin, puts an example.
Browser other questions tagged javascript html css html5 css3
You are not signed in. Login or sign up in order to post.
This is basically a tabbed navigation. https://jqueryui.com/tabs/
– Ivan Ferrer
I don’t really know if it will be useful for its development, but there is this site that the community creates several bars of progress with a focus on bootstrap. I’m going to post an example of this bar that I worked uploaded: http://bootsnipp.com/snippets/featured/form-wizard-using-tabs This is only worked with steps http://bootsnipp.com/snippets/gjm35 I hope I helped you :)
– Daniel Nicodemos
Where the information indicating the current bar position comes from?
– Bacco