Concept
The experience of users using web browsers can vary a lot from one device to another - we can use a mobile phone as an example, which has a completely different browsing dynamics of desktops and notebooks; This means that we need to add functionality to the backend Apis so that they can also support mobile phones. But there are several devices and if we try to adapt the Apis for all of them, we could compromise the entire application.
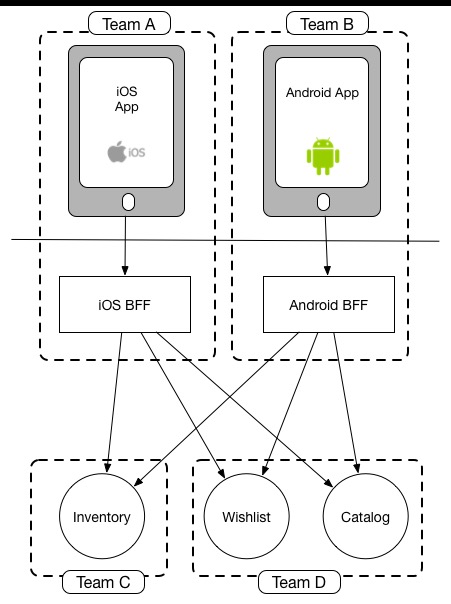
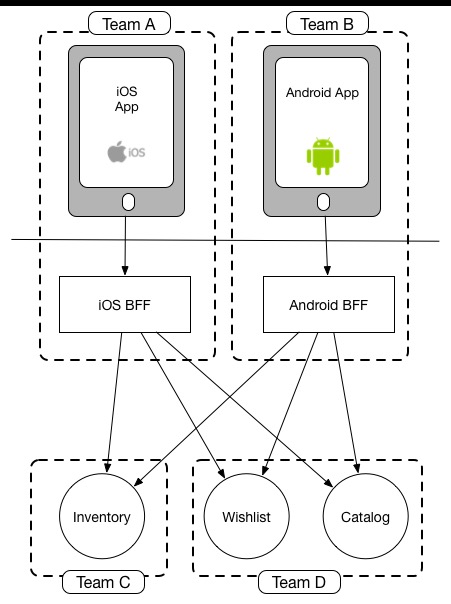
The BFF is a solution to circumvent this problem, ie, the idea is to create an API for each user interface, in other words, a backend for each frontend - thus enjoying the full capacity of the device used - and not a general purpose API. I found an image that illustrates this:

Let me give you an example:
A mobile device is limited compared to a computer. Given this information, I want you to imagine two users, one is using a desktop, the other is using a mobile phone. Both are making the same request on a website that uses a general API. The user who is using the desktop will have a faster response, because the computer will be able to "digest" all the data first.
Now I want you to imagine that this same site has a dedicated API for each device. Do you agree that the response time for this request will be quite similar? This is because the API becomes less complex and is fully dedicated to a device. In addition, the mobile API can trigger features that only mobile devices have (such as a Qrcode reader).
Autonomy
Often, we see situations where one team is working on a front end and another team is creating the back end services. In general, we are trying to avoid this by switching to microservices that are aligned around business sectors, but even then there are situations where this is difficult to avoid. First, at a certain level of scale or complexity, multiple teams need to get involved. Second, the depth of technical skills required to perform a good experience on Android or iOS usually needs specialized teams.
Therefore, teams that create user interfaces are confronted with the situation where they are calling an API that another team is leading and often the API is evolving while the user interface is being developed. The BFF can help here, especially if it is owned by the team that is creating the user interface. They evolve the BFF API while creating the front end. They can iterate both quickly. BFF itself still needs to call the other downstream services, but this can be done without interrupting user interface development.

The other benefit of using a BFF aligned to team boundaries like this is that the team that creates the interface can be much more fluid when thinking about where the functionality resides. For example, they may decide to push server-side functionality to promote reuse in the future and simplify a native mobile app or to allow faster release of a new feature (since you can ignore the application store review processes). This decision can be made by the team alone, if it has the mobile app and the BFF - it requires no coordination between teams.
When to use
For an application that provides only one web UI, I suspect a BFF will only make sense if and when you have a significant amount of aggregation needed on the server side. Otherwise, I think other UI composition techniques can work as well without requiring an additional server-side component.
At the time you need to provide specific functionality for a mobile or third-party user interface, I would strongly consider using Bffs for each part from the beginning. I could reconsider whether the cost of deploying additional services is high, but the separation of concerns that a BFF can bring makes a proposal quite attractive in most cases. I would be even more inclined to use a BFF if there is a significant separation between people who create the UI and later services, for the reasons described above.
I have particularly used this architecture very few times, but if you want to be a good backend developer, it is recommended to have at least a notion of BFF. Many companies use this standard, such as Soundcloud and Reddit.
Source:


I did not understand the negative, this is microservices BFF architecture gives excellent answers and the questions are almost a script.
– Augusto Vasques