Hello,
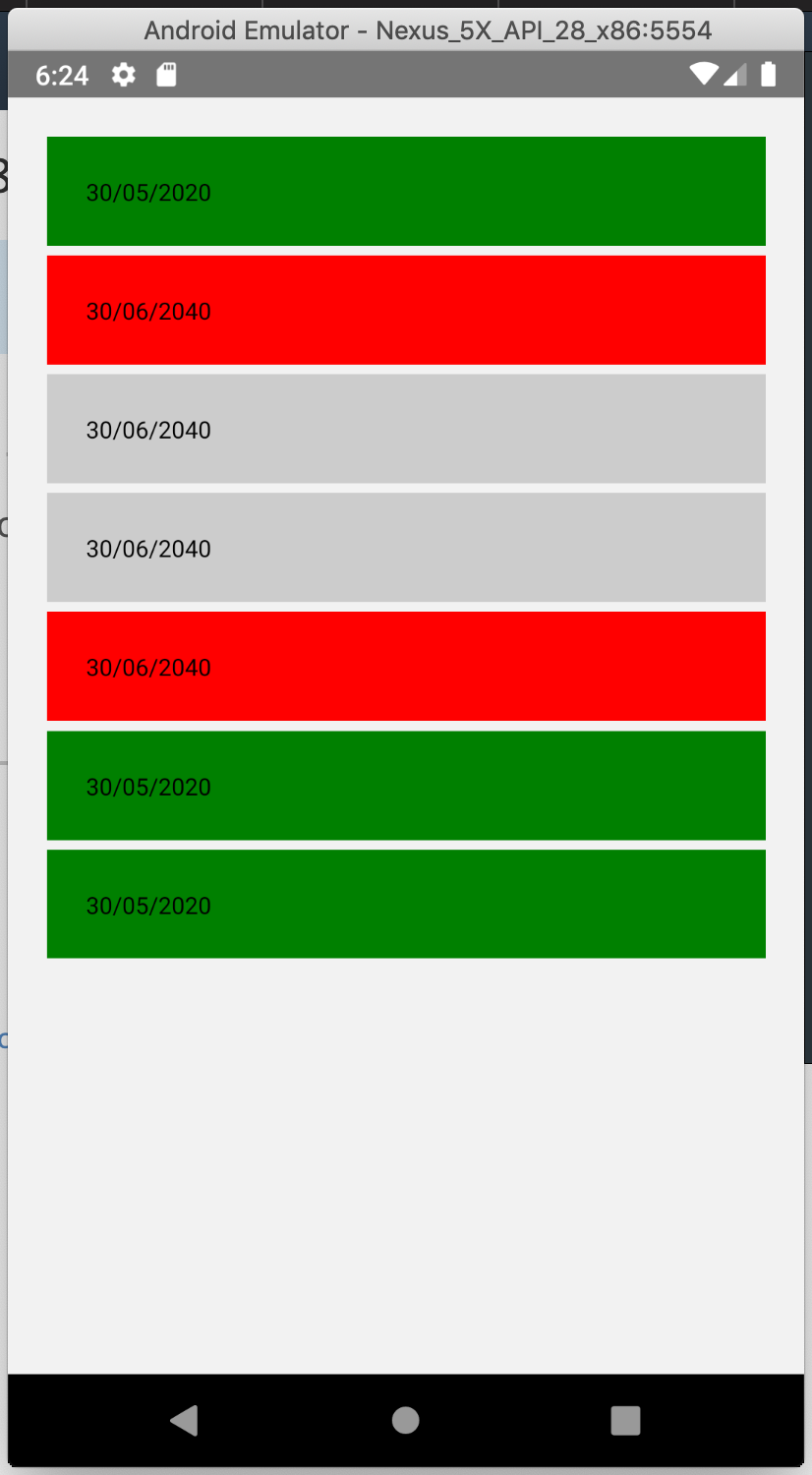
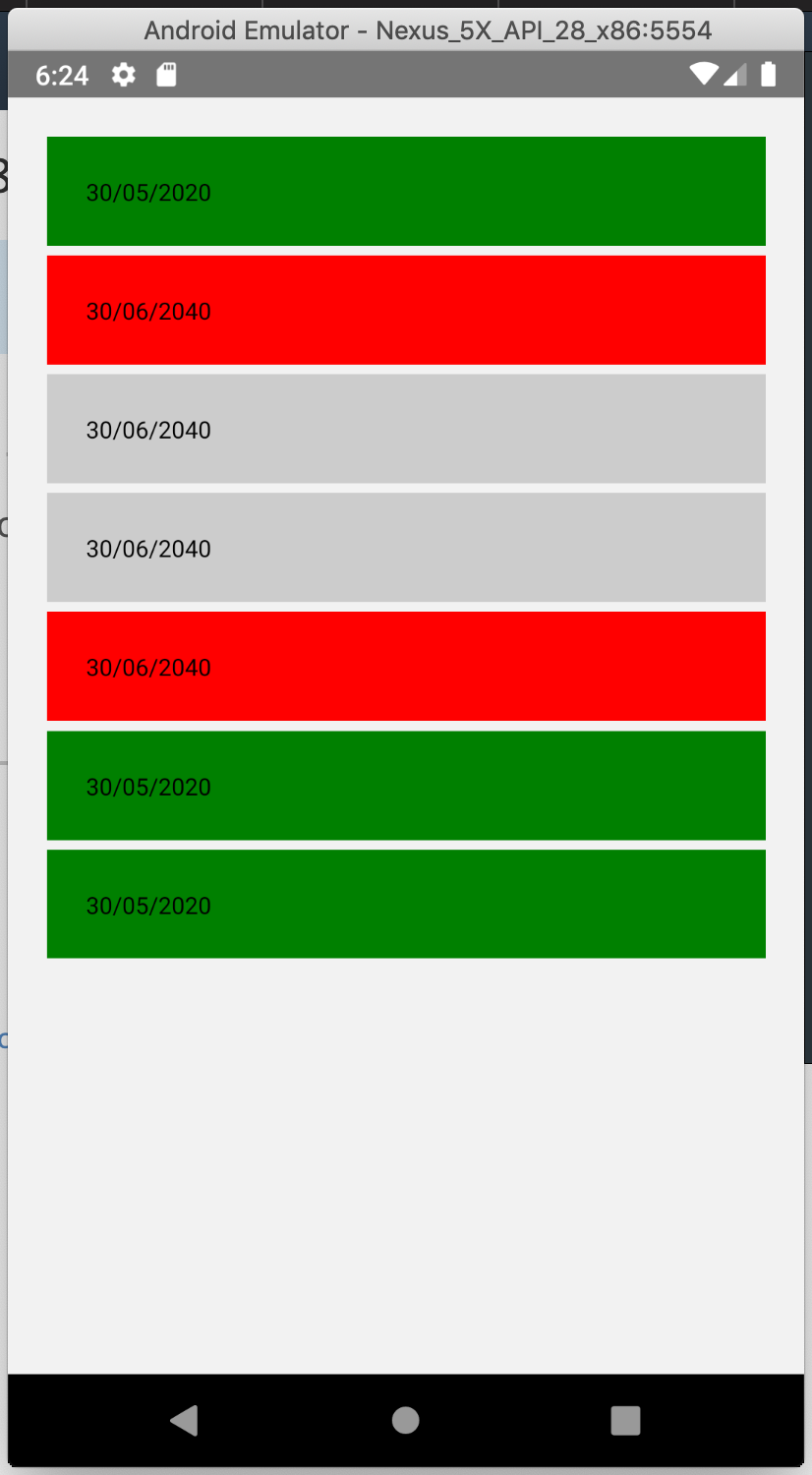
I think you need something like this:

The JSON used was
[
{
id: "1",
title: "30/05/2020",
state: true
},
{
id: "2",
title: "30/06/2040",
state: false
},
{
id: "3",
title: "30/06/2040",
state: null
},
{
id: "4",
title: "30/06/2040",
state: undefined
},
{
id: "5",
title: "30/06/2040",
state: false
},
{
id: "6",
title: "30/05/2020",
state: true
},
{
id: "7",
title: "30/05/2020",
state: true
}
]
You can create a screen with the code below to get the result, remember, to let me know if I helped you.
// libraries/frameworks
import React, { Component } from "react";
import { FlatList, StyleSheet, Text, View } from "react-native";
const pagamento = [
{
id: "1",
title: "30/05/2020",
state: true
},
{
id: "2",
title: "30/06/2040",
state: false
},
{
id: "3",
title: "30/06/2040",
state: null
},
{
id: "4",
title: "30/06/2040",
state: undefined
},
{
id: "5",
title: "30/06/2040",
state: false
},
{
id: "6",
title: "30/05/2020",
state: true
},
{
id: "7",
title: "30/05/2020",
state: true
}
];
const backgroundColorItem = ({ state, index }) => {
const style = index === 0 ? { marginTop: 0 } : {};
switch (state) {
case true:
return { ...style, backgroundColor: "green" };
case false:
return { ...style, backgroundColor: "red" };
default:
return style;
}
};
const Item = ({ index, state, title }) => (
<View style={[styles.item, backgroundColorItem({ state, index })]}>
<Text style={styles.title}>{title}</Text>
</View>
);
export default class App extends Component {
render() {
const renderItem = ({ item, index }) => <Item title={item.title} index={index} state={item.state} />;
return (
<View style={styles.container}>
<FlatList data={pagamento} renderItem={renderItem} keyExtractor={item => item.id} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
margin: 20
},
item: {
backgroundColor: "#ccc",
padding: 20,
marginTop: 5
},
title: {
fontSize: 12
}
});

yes, thank you very much.
– Igor Felipe