The logical properties of CSS define a new way to work with the layout. Its main goal is to help developers support different writing systems such as scripts right-to-left (RTL) and displayed vertically. These new features make it possible to control the layout through logical, and non-physical properties, for example with logical properties you can describe the start (beginning) and end (end) of an element instead of its limits in the left (left) and right (right). You can see the difference?
Source
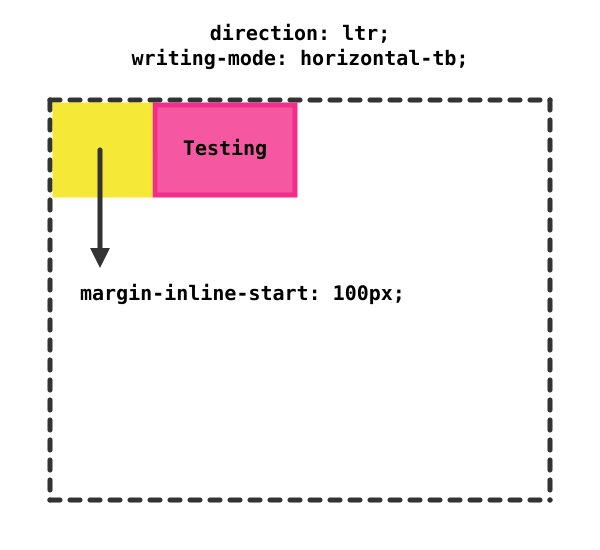
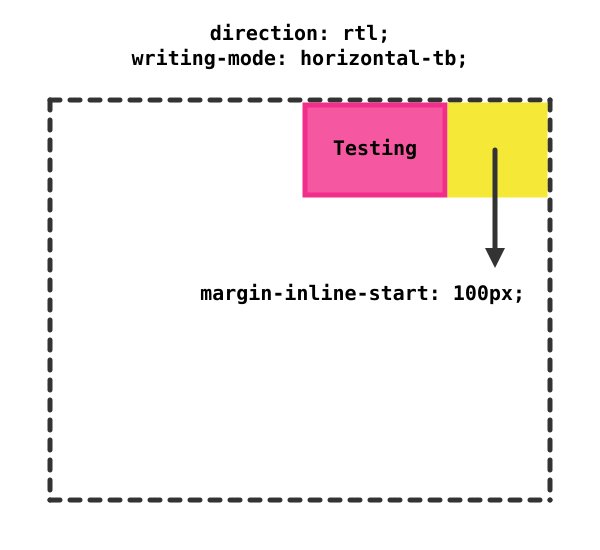
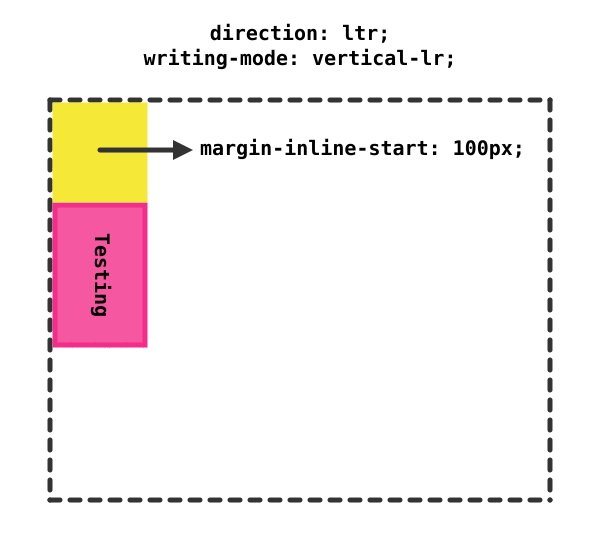
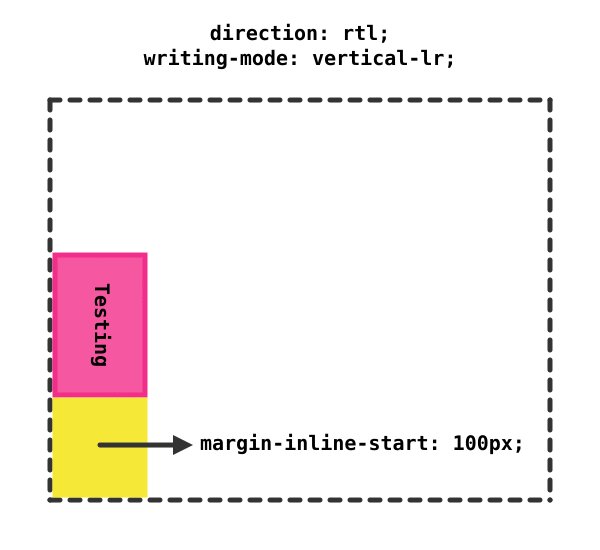
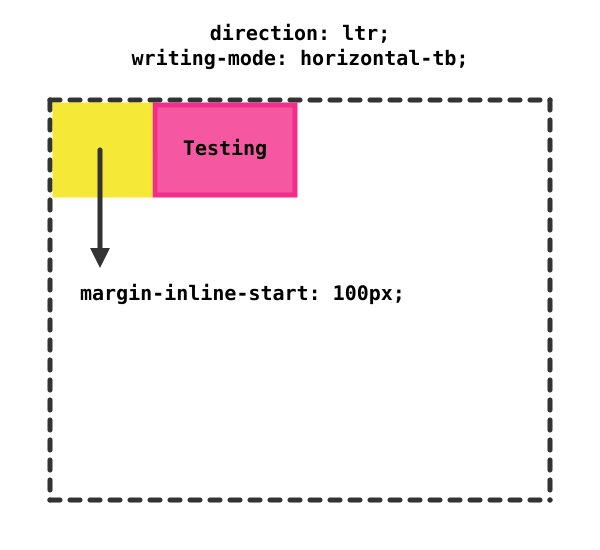
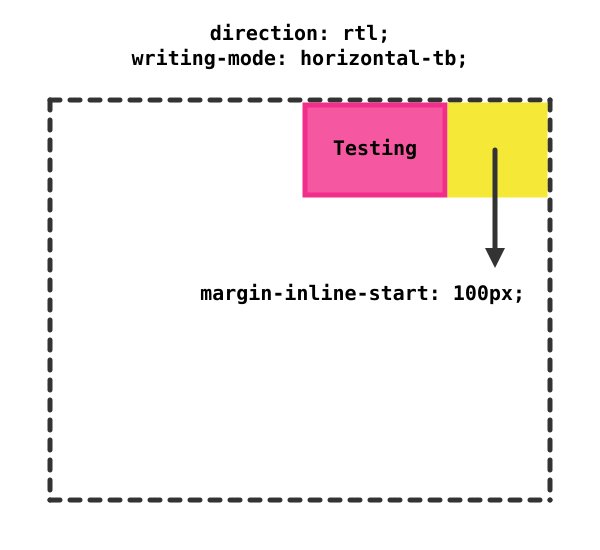
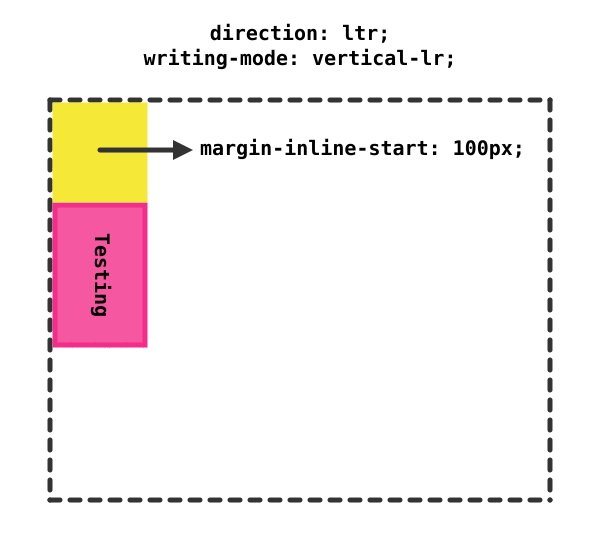
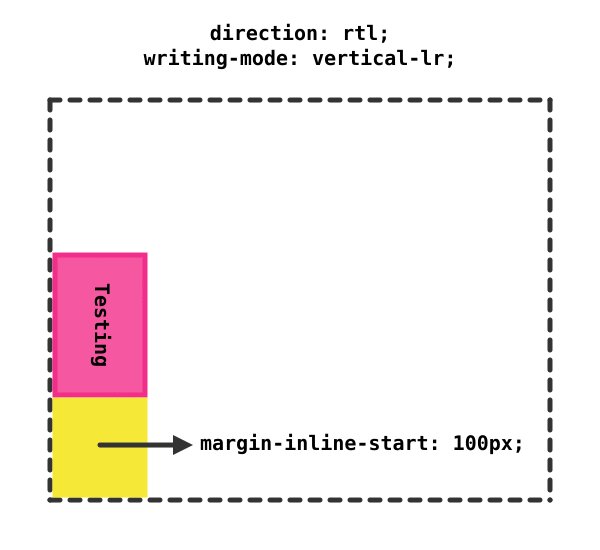
If you want to set a margin margin-left: 100px in an element that must adapt to the direction and writing system of your content, you can use the logical property margin-inline-start: 100px He’ll be smart enough to do it. That is, you use the logic of using a margin at the beginning of a line and not setting a margin at the left! So even if the writing system is vertical-left-to-right, down-to-up, right-to-left, the margin of the element will adapt to the writing system!

Notice how the element adapts based on the writing system using logic? This would not be possible using CSS only if physical properties were used!
Other sources that can be useful (note that there are 4 links different)
A list of some logical properties and their values

Guy really is hard to understand, and even harder to explain rss
– hugocsl
I’ll leave it for someone else to answer!
– user170164
I need to add something else to my answer?
– NinjaTroll
Frankly, I don’t know. I’ll wait for more answers to get a basis for comparison...
– Luiz Felipe
Why the negative?
– Luiz Felipe
Would that be CSS Logical Properties?
– Wallace Maxters
@Wallacemaxters, yes! I believe so. :-)
– Luiz Felipe