1
I am creating a dynamic table in Javascript to represent a set of favorite links that will be managed through HTML document.
Example
document.getElementById('resultado').innerHTML =[
'<table>',
'<tr>',
'<th>ID</th>',
'<th>RESULTADO</th>',
'</tr>',
'<tr>',
'<td>1</td>',
'<td id="cel1">http://www.br.ask.com</td>',
'</tr>',
'<tr>',
'<td>2</td>',
'<td id="cel1">http://www.google.com</td>',
'</tr>',
'<tr>',
'<td>3</td>',
'<td id="cel3">http://www.yahoo.com</td>',
'</tr>',
'<tr>',
'<td>4</td>',
'<td id="cel4">https://www.bing.com/</td>',
'</tr>',
'<tr>',
'<td>5</td>',
'<td id="cel5">http://www.likata.com/</td>',
'</tr>',
'</table>'
].join('\n');
var text_01 = document.getElementById('cel1').innerHTML;
var text_02 = document.getElementById('cel3').innerHTML;
var conta = 0;
var clic = document.getElementById('cel3');
clic.onclick = function()
{
if(conta == 4) conta = pos();
conta++;
}
pos = function()
{
document.getElementById('cel1').innerHTML = text_02;
document.getElementById('cel3').innerHTML = text_01;
}table{
width: 100%;
border: thin solid silver;
color: white;
}
th{
background-color: black;
color: white;
}
tr td{
background-color: white;
color: black;
}<span id="resultado"></span>
The links that receive the highest number of clicks, go up to the first lines
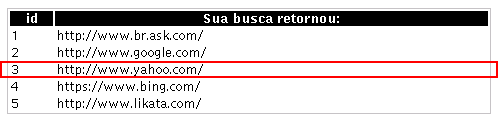
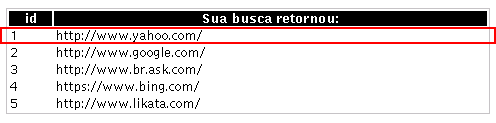
Note Figures 1 and 2 below:
Before

In this illustrative example, since the user clicked countless times about the Link - "www.yahoo.com" and soon this rises to the top places. See:
Afterward

I will make a brief comparison to illustrate. Let’s see:
Here in the pt.stackoverflow where it says:
"The best responses receive positive votes and rise to the top"
In that same line of thinking, I mention:
"The links that receive the highest number of clicks/visits, go up to the first lines"
But for the "Link" most accessed appear between the first lines, it is necessary to create the
scriptwith techniques to improve classification.
CITO Sources reference on part of the subject:
html-e-javascript-swapping-two-elements-position-swap
Implementing a list of objects with the option to change their positions in the list
I need to change the value of a column in a table with javascript. How to do?
I don’t think people really understand the question. First you talk about ranking by user visitation, then you talk about ranking per word count... it’s not well explained what you want to do.
– Miguel Angelo
I always find it good to reread the question before sending, because when people do not understand they usually are not very tolerant and put their finger on the downvote. I’m actually quite tolerant, I try to read again, see if I can understand, but you see, these questions are going to stay on this site forever, so when someone googles and looks for something, they end up falling here, and it is good that both questions and answers are clear to future visitors.
– Miguel Angelo
I see you updated the question with a lot of relevant information. Congratulations! It was first.
– Miguel Angelo