6
I made a little script bookmarklet and I’m trying to add a favicon, but I can’t.
It is in this bookmarklet that I want to implement a favicon - keepvid.com
// Juntar a url ativa na barra de endereço, com url destino e redireciona
location.href='http://keepvid.com?url='+location.href;
<a href="javascript:location.href='http://keepvid.com?url='+location.href;">keevid : Download</a>
<br>
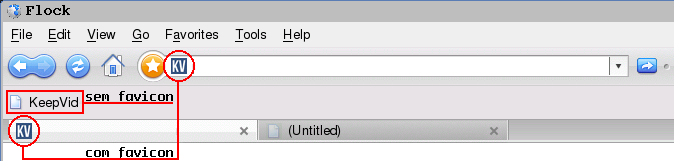
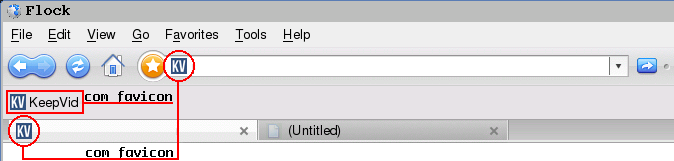
<p>OJETIVO - Baixar vídeos do "Youtube".</p><p>MODO DE USAR - Adicone na sua barra de favoritos. Abra um vídeo do site "Youtube" e clique no Bookmarklet.</p><p>AVISO - Ainda não há um ícone de identificação para este Bookmarklet.</p>According to the image, the favicon I wish would be next to the title "Keepvid: ...", well in the circular area of red. I want to add this icon to bookmarklet above.
I quote two reference sources on the subject:
Adding-favicon-to-javascript-bookmarklet-uses-window-open
how-to-have-favicon-icon-set-when-bookmarklet-dragged-to-Toolbar