2
How Can I Create CSS Rule to Show Video Duration in Screenshot
Example

This is the effect I try to give on my thumbnails. Assign An Markup on Screen Shot displaying the duration of a video
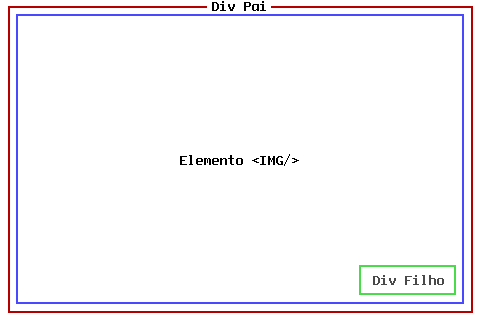
I don’t know if I could express myself right, but I would like to know a way to position/place one of the HTML element <p>, <span> or <div> within a div Pai, in the lower right corner, so that the user is informed of the duration of the content.
See a figure below, exemplifying:

In which browser did it not work? I looked at the data-Attributes and attr() in the "Can I Use" and seems OK.
– Renan Gomes
If you are interested, here are some illustrative images: http://lorempixel.com - There are more parameters, but see an example of quick use, already passing the measurements in the URL: http://lorempixel.com/600/200 - I find it practical to skip the stage of choice, upload etc. (although using Mgur is safer if the service goes off the air).
– Bacco